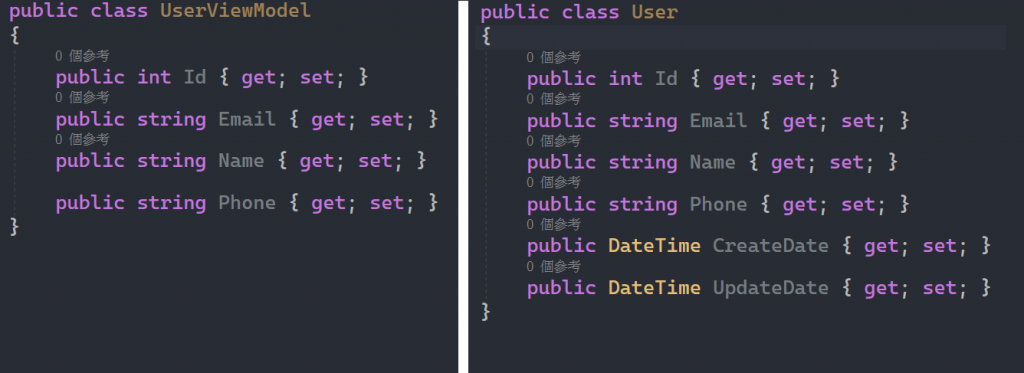
我們在寫 MVC 的時候,常常會有前端傳來的資料型別,跟實際寫資料庫的型別不一樣的情況。例如:有User、UserViewModel兩個物件,欄位相似,而 UserViewModel 是前端傳給我們的資料,實際存到資料庫,我們會轉成 User
以往你可能會是自己用等號來賦值
public ActionResult AndUser(UserViewModel model)
{
var user = new User
{
Id = model.Id,
Email = model.Email,
Name = model.Name,
Phone = model.Phone
};
...
}
剛開始這樣寫可能很簡單,但隨著欄位的越多,你就會寫得越頭痛。明明欄位名稱一樣,為什麼不能自動賦值呢?想用反射自己實作卻又覺得很麻煩?
沒關係,已經有神人寫好這樣的套件,就是 AutoMapper。我們可以使用 NuGet 來安裝!

目前最新版 AutoMapper 11 至少需要 .NET Standard 2.1 版本,我使用的測試專案是 4.8 還沒有升級,所以我裝 AutoMapper 10 的版本
安裝完了時候就可以來使用。首先要先讓 Mapper 知道說可以將 A 型別 Map 成 B 型別。定義的部分可以抽成類別或使用DI的方式,讓整個專案的 Mapper設定集中管理。實際使用只要短短一行 Map<目標>(來源) 就完成轉型了,是不是很讚!!!
// 首先先定義好 UserViewModel 型別可以 Map 成 User 型別
var mapperConfig = new MapperConfiguration(config => config.CreateMap<UserViewModel, User>());
// 取得 Mapper
var mapper = mapperConfig.CreateMapper();
// 將 model 內容 Map 成 User 型別
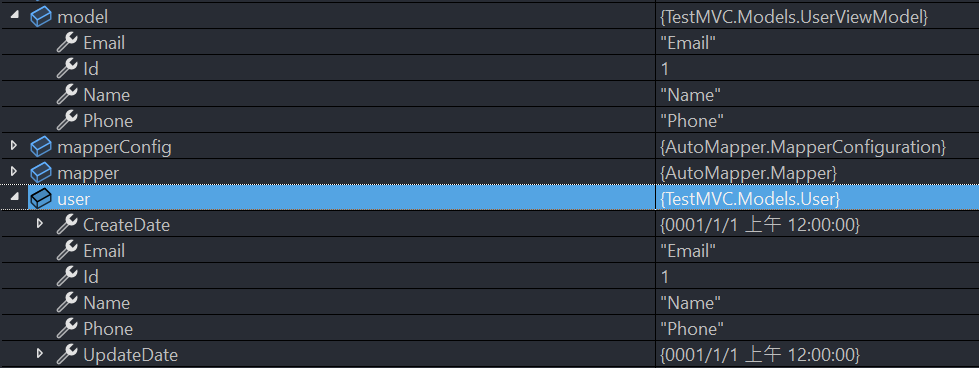
var user = mapper.Map<User>(model);

參考資料:
https://igouist.github.io/post/2020/07/automapper/
